無料版はてなブログ 開設から4日で行った事 (初期設定~ヘッダーのカスタマイズ)
1.無料版はてなブログ開設(5分)
はてなブログ開設については、下記のページを参考にしました。
アカウントを作成すれば即使えたので、5分で終わりました笑
自分は、無料版のブログで開設しています。
2.初期設定
初期設定については、下記のサイトがとても分かり易かったです。
このサイトのデザインのカスタマイズ以外の箇所をそのまま手順通りに沿って行いました。
また、デザインは初心者でもカスタマイズし易い「Minimalism」を、
テーマとしてインストールしてあります。
https://blog-support.jp/hatenablog-customize
https://blog-support.jp/hatenablog-setup
3.デザインカスタマイズ
さてここからようやく本題です。
デザインのカスタマイズについては、中々苦労してしまいました。
そもそもどこにHTMLとCSSのコードを記述すればよいの????
と初歩的なところから躓いてしまい、思うようにカスタマイズ作業が捗りませんでした。
なのでまずは、備忘録も兼ねてカスタマイズする際のコードの記述場所から解説していきます。
3.1 HTML,CSSの記述場所
まず覚えておいて欲しいのは、カスタマイズする際の記述方法は下記の2パターンです。
今回はヘッダーのカスタマイズ方法を例に挙げました。
①HTMLとCSSを分けて記述するパターン
このパターンは、デザインCSSを用いてカスタマイズします。
HTMLのコードはヘッダ~フッタの指定されている箇所に記述し、CSSのコードはデザインCSS内の箇所に記述します。
普段は、HTMLファイルとCSSは分けてコーディングを行っているので①の方法でカスタマイズしました。


②HTMLとCSSをstyleタグを用いて同じ箇所に記述するパターン
このパターンは、デザインCSSを使用せずにヘッダ~フッタ内の指定箇所にstyleタグを用いてHTMLとCSSのコードを同時に記述します。

3.2 header(グローバルナビゲーションの設置)

上の画像のようにグローバルナビゲーションを設置しました。
グローバルナビゲーションにはアイコンフォントを使用しているので、cdnを読み込みましょう。
3.2.1 アイコンフォントの設定方法
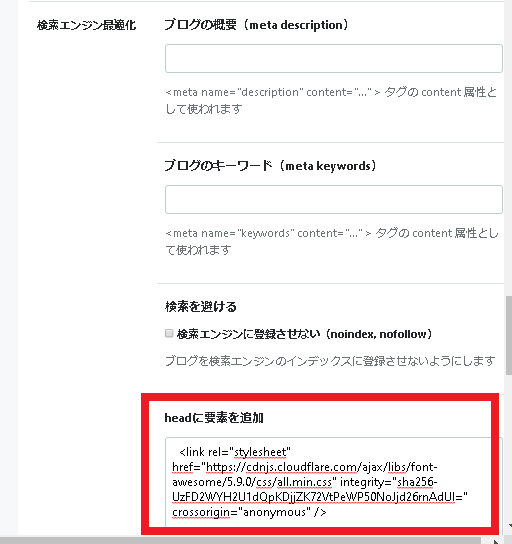
手順はすごく簡単です。 設定 → 詳細設定 をクリック
下の方にある「headに要素を追加」欄に下記を貼り付けるだけです。


<!-- headに要素を追加に挿入 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css" integrity="sha256-UzFD2WYH2U1dQpKDjjZK72VtPeWP50NoJjd26rnAdUI=" crossorigin="anonymous" />
これで準備完了です。最後に下記コードでUコピペすればOKです(URLは変更する)。
3.2.2 ヘッダーのデザイン(HTML)
(Ⅰ)デザイン → カスタマイズ → ヘッダ → タイトル下に追加
<!-- ヘッダ > タイトル下に挿入 --> <!-- global_nav --> <nav class="global_nav"> <ul> <li class="list_item"> <a href="URL"><span class="icon home_icon">home</span></a> </li> <li class="list_item"> <a href="URL"><span class="icon self_icon">自己紹介</span></a> </li> <li class="list_item"> <a href="URL"><span class="icon code_icon">プログラミング</span></a> </li> <li class="list_item"> <a href="URL"><span class="icon travel_icon">旅行</span></a> </li> <li class="list_item"> <a href="URL"><span class="icon dumbbell_icon">筋トレ</span></a> </li> <li class="list_item"> <a href="URL"><span class="icon note_icon">雑記</span></a> </li> </ul> </nav>
3.2.2 ヘッダーのデザイン(CSS)
(Ⅱ)デザイン → カスタマイズ → デザインCSSに追加
/* ------------------------------------- * デザインCSSに挿入 * global_nav layout * -------------------------------------*/ .global_nav { text-align: center; border-top: 1px solid #dcdcdc; border-bottom: 1px solid #dcdcdc; } .global_nav ul{ font-size: 18px; } .global_nav .list_item { display: inline-block; } .global_nav .list_item a { display: inline-block; width: 160px; height: 40px; line-height: 40px; margin-right: 15px; text-align: center; border-radius: 50px; transition: 0.15s ease-in-out; } .global_nav .list_item a:hover{ background-color: #f08080; color: #fff; } /* ------------------------------------- * global_nav icon-font 設置 * -------------------------------------*/ .icon::before { font-family: "Font Awesome 5 Free"; font-weight: 900; padding-right: 8px; font-size: 18px; } .home_icon.icon::before {content: "\f015";color:#ffa500;} .self_icon.icon::before {content: "\f3e0";color:#4169e1;} .code_icon::before {content: "\f5fc";color:#FFD700;padding-right: 6px;} .travel_icon::before {content: "\f5b0";color:#00bfff;} .dumbbell_icon::before {content: "\f44b";color:#696969;} .note_icon::before {content: "\f518";color:#99ffcc;}
以上がブログ開設してからの4日で行った事です。初めての投稿で、画像の挿入方法、目次や見出しの付け方...等 調べながら記事を書いていたら5時間近くかかってしまいました(泣)
まだまだ初心者ですがめげずに次回も頑張っていきます。次回はサイドバーやフッター部分のカスタマイズについて書く予定です。
長くなってしまいましたが、最後まで見て頂きありがとうございました。